Membahas mengenai stempel, desain stempel pada umumnya yang sering kita jumpai pada stempel kantor desa, cv, pt, sekolah, perusahaan dll biasanya di desain dengan konsep lingkaran yang biasanya lingkaran dalamnya di bagi menjadi dua atau dijadikan setengah lingkar. Kenapa demikian karena dengan di baginya lingkaran akan memberikan area kosong pada tengah lingkaran dan di manfaatkan sebagai tempat teks atau informasi.
Nah pada latihan kita hari ini akan membuat teks melingkar yang terlihat sejenis dari desain stempel. Konsep yang kita gunakan tetap pada lingkaran layaknya stempel akan tetapi cukup berbeda mulai dari segi lingkaran, teks, dan penambahan lainnya agar terlihat lebih simple dan keren dari desain desain stemple yang sering kita jumpai. Seperti apa langkah langkahnya, yuk langsung saja disimak tutorial cara membuat teks melingkar di bawah ini:

Buka Adobe Photoshop kalian terlebih dahulu.

Klik File dan pilih New.

Pada halaman di sini kalian bebas memberikan untuk tersendiri, mulai dari lebar, tinggi dan resolusi. Jika kalian mengikuti sesuai tutorial silahkan, versi cobaide memberikan ukuran dengan lebar 20cm, tinggi 20cm dan 300 resolusi, jika sudah silahkan di Ok.

Ubah warna background terlebih dahulu ia guys. Klik kotak warna dibagian kiri bawah, pilih warna hitam dan Ok.

Klik kanan di menu Tool dan pilih Pain Bucket Tool. Klik pada area background untuk mengubah warna menjadi hitam.


Buat Layer baru dengan cara klik logo layer di bagian kanan bawah, sampai terlihat ada Layer 1.

Klik kanan dibagian atas tool dan pilih Elliptical Marquee Tool. Bertujuan untuk membuat sebuah garis lingkaran.

Ubah kembali menjadi warna putih, dengan cara klik kotak warna, pilih warna putih kemudian Ok.

Tahan Shift pada keyboard, klik di ujung kiri kotak background hitam, tarik ke bagian bawah sambil tahan mouse sampai membentuk lingkaran bergaris dan buat lingkaran secukupnya.

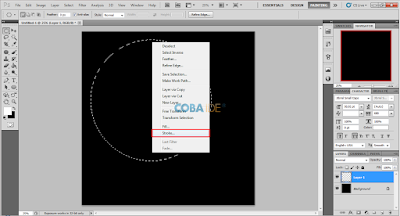
Klik kanan pada area garis lingaran putus putus dan pilih Stroke.

Atur ukuran FX sesuai keinginan, semakin besar angka FX semakin tebal pula hasil dari garis lingkaranya nanti. Jika kalian mau ikuti dari tutorial juga silahkan, versi cobaide menggunakan angka 20 fx, dan memilih Inside. Tujuannya agar hasil garis lingkaran nanti tidak begitu tebal dan menghasilkan lingkaran ke dalam, jika sudah klik Ok.

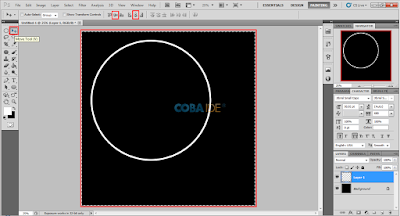
Ctrl + A, pilih Move Tool dan pilih Vertical Center. Secara otomatis garis lingkaranpun akan tepat pada posisi tengah. Ctrl + D untuk menghilangkan garis putus putus.


Langkah selanjutnya, klik kanan di Menu Tool, pilih Ellipse Tool.

Tahan Shift pada keyboard, klik di ujung kiri kotak background hitam, tarik ke bagian bawah sambil tahan mouse sampai membentuk lingkaran blog putih , dan buat lingkaran lebih besar dari lingkaran garis pertama.

Opacity di kurangi terlebih dahulu ke 50%, tujuan agar kita dapat mengetahui antar jarak dari garis lingkaran pertama.

Ctrl + A, pilih Move Tool dan pilih Vertical Center. Ctrl + D untuk menghilangkan garis putus putus.

Klik kotak Shape 1 sampai terlihat bergaris kotak.

Klik kanan pada Menu Tool dan pilih Horizontal Type Tool.

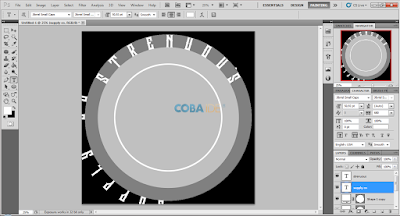
Klik diujung lingkaran dan buat nama sesuai keinginan. Jika kalian mengikuti tutorial silahkan veri cobaide memberikan nama dengan Strenuous, jika sudah klik simbol Centang pada bagian atas.


Font terserah dari kalian sendiri, mau pakai font starndar juga silahkan. Disini saya menggunakan font Jibriel Small Caps, jika kalian belum punya silahkan di download nanti.
Ctrl + T, Putar teks Strenuousnya untuk mengatur posisi agar lebih tepat. Jika kalian rasa sudah cukup Centang kembali.

Langkah selanjutnya, masuk ke Layer Shape 1 kemudian Ctrl + J untuk menduplicate Layer Shape 1 sampai menjadi Layer Shape 1 Copy.

Ctrl + T, tahan Shift pada keyboard kemudian besarkan lingkaran yang sudah di Copy tadi sampai batas ujung teks Strenuous, jika sudah silahkan di Centang.

Masuk ke Horizontal Type Tool untuk membuat teks ke dua.

Buat nama sesuai keinginan sendiri jika sudah silahkan di Centang.

Ctrl + T dan pilih Flip Horizontal kemudian Ok.

Ctrl + T kembali, putar secukupnya sampai terlihat tepat. Sesuai setepat mungkin seperti cara sebelumnya pada teks Strenuous, jika sudah centang.

Langkah selanjutnya, tutup simbol mata leyer Shape 1 dan Shape 1 Copy. Secara otomatis lingkaran blog transparan akan hilang dan pokus pada garis lingkaran pertama dengan teks.

Nah sampai di sini beginilah cara membuat teks melingkar, jika kalian mengikuti step by step dengan benar makan hasil yang kalian dapatkan tidak akan jauh beda dari hasil gambar di bawah ini.

Langkah terakhir tinggal menyimpan hasil dari yang sudah kita kerjakan tadi dengan cara klik File, pilih Save As, pilih Format menyimpan JPG, PNG dan PSD.
JPG bertujuan untuk mendapatkan hasil gambar memiliki background, PNG untuk mendapatkan hasil gambar yang trasnparan tanpa background sedangkan PSD untuk mendapatkan hasil gambar mentahan mulai dari awal kerja sampai akhir kerja.
Sara saya silahkan di simpan dengan format yang sudah saya sertakan di atas, tujuan agar memudahkan kita dalam hal cetak mencetak dan bisa diubah dalam waktu ke waktu.
Baca Juga : Cara Desain Logo
Untuk kalian yang ingin menambahkan objek seperti logo dan garis setengah lingkaran pada area yang masih kosong seperti gambar di bawah kalian bisa tonton langkah langkahnya pada video tutorialnya di bawah ini.

Itu dia guys trik dasar belajar photoshop ara membuat teks bentuk melingkar dengan konsep yang simple di phtoshop veri cobaide. Semoga IDE kita hari ini semakin mengalir dan tentunya tambah fresh. Jika kalian rasa artikel ini dapat membantu, silahakan di like dan share ke teman teman lainya agar bisa bermanfaat kepada banyak orang.
Tunggu terus ia postingan terbaru cobaide dan semalat berkarya.
No comments:
Post a Comment